Module 4, Implementation and software testing
Module 4
- This work phase involves implementing (coding) and testing the technical solutions of the service, such as the user interface components and the page structure. The specification and use cases are iterated as needed.
- The visual style of the service is created in conjunction with the coding and specification processes, never separately.
- Helsinki Design System (HDS) provides ready-made, reusable library components and implementation instructions for easy accessibility assurance.
Helsinki Design System
In terms of visual and technical implementation, services developed in accordance with Helsinki’s Accessibility Model follow the instructions, styles and components established in Helsinki Design System (HDS).
The service development process should primarily utilise the HDS components regardless of whether the developer is an employee of the City or an external party. The HDS implementations already conform to the WCAG 2.1 accessibility requirements, in addition to which the components are designed to support good usability and easy service design. This is highlighted in aspects such as form controls, in which the components used must be compatible with the error processing features and navigation mechanisms of the form.
The components feature accessibility-related instructions and notes. Always read the instruction page for a component before using it in order to understand any limitations related to its accessibility that pertain to its use.
Helsinki Design System
Helsinki Design System | Home page
General instructions for developers
Modal Pattern: Notes on technical implementation
Link Box Pattern: Notes on technical implementation
Navigation Menus: Notes on technical implementation
Single Page Applications (SPAs): Notes on Accessibility
Sliders and carousels: Notes on technical implementation
Tab List Pattern: Notes on technical implementation
Frequently asked questions for developers
Demo page
https://accessibilitydemo.net/
About testing in general
The accessibility of a website is assessed during the development work from several perspectives. On the one hand, it is appropriate to make sure that the technical implementation of the service is progressing in a manner that does not leave any limitations related to the use of aid devices in the published version. This should also apply to agile development processes and the MVP version. On the other hand, accessibility also covers the visuals of the service – colours and contrasts – as well as aspects such as taking the hearing impaired into consideration in media contents. The better accessibility can be assured in the development phase, the fewer changes have to be made to the service retroactively. This can be seen directly in the costs of the development process.
Within the City of Helsinki, the realisation of accessibility is steered by legislation, which sets concrete requirements for the implementation of a service through the WCAG criteria. Thus, the WCAG also steer testing during development, not just the accessible audit to be performed on the service later, which will yield the legally required accessibility statement.
In practice, testing a service in the development phase requires at least using a screen reader program, testing keyboard browsing and assessing the visuals of the service against the WCAG contrast requirements. Browser extensions and other mechanical testing tools may also be useful with certain limitations. The differences between these testing methods are discussed in greater detail later in these instructions. First, we will look into the basic operation of a screen reader.
Testing tools: screen reader
Using a screen reader program in some form is almost unavoidable in order to carry out reliable accessibility testing, regardless of the extent of the testing process. Even though in theory all observations made with a screen reader can also be made based on the HTML and JavaScript code of the service, examining the code alone is practically too complicated and arduous, as very many of the WCAG criteria are directly or indirectly related to the use of screen readers in particular. As such, the normal testing procedure is that code is not examined until the screen reader uncovers a clear or not-so-clear issue on the page that must be understood in more depth. The rule of thumb is that an aid device can efficiently reveal a symptom, but not always the underlying cause. Therefore, both levels of testing are needed.
The screen reader will also provide information about the practical functionality of the service more diversely than basic use. It will reveal difficult-to-understand contents and inconsistencies in the browsing order. It may even steer more efficient link text creation. As such, the screen reader is not merely an aid for technical implementation: For example, there are projects in which content producers listen to the materials they have written in the editing phase by using a screen reader. This provides a more cognitively demanding view on even familiar texts.
The screen reader may produce very valuable observations as the testing objectives reach beyond mere WCAG compliance and the goal is to create an optimal user experience for all users. Of course, what the objectives for testing during development are depend on the project. However, the basic level for every service in Helsinki is always based on the WCAG criteria at the least, as previously stated.
Screen reader programs
There are screen reader programs suitable for testing available for all commonly used desktop and mobile platforms free of charge. Examples of such programs for different systems include the following.
- Windows: NVDA
- An open source project
- Downloadable at: www.nvaccess.org
- macOS: VoiceOver
- Activated through the accessibility features of the system
- Linux: Orca Screen Reader, for the GNOME desktop environment
- iOS: VoiceOver
- Activated through the accessibility features of the system
- Android: Talkback
- Available for installation via Play Store or featured in the accessibility features of the device.
Selecting a screen reader
All screen reader programs follow the same general operating principle, but there are differences in how the programs are controlled, how they describe the contents of the website and how they react to problems in the code of the page. Due to these features, Helsinki’s Accessibility Model recommends the following screen reader programs to be primarily used for testing:
- Website desktop view: NVDA, with the Firefox or Chrome browser
- Website mobile view: iOS VoiceOver, or NVDA in the responsive browser mode
- Mobile application: iOS VoiceOver or Android Talkback, depending on the system.
NVDA is a good screen reader for test use, as it interprets the HTML code of the page somewhat faithfully (at least with the settings recommended below) and thus provides a good view on the correct and incorrect solutions present in the code, which of course are at the centre of attention in testing. For example, the VoiceOver program for macOS may occasionally “act on the user’s behalf” by naming technically unnamed search fields or providing other interpretations that are useful to the user but misleading in testing processes.
The newest versions of NVDA appear to be somewhat more reliable than VoiceOver in terms of applying WAI-ARIA technologies. However, NVDA is not without its own problems. The ‘Compatibility’ section in the ‘Contents’ tab of the ‘Information’ section of the demo page for the model features some observations made on erroneous screen reader operation.
There is no need to acquire the commercial Jaws screen reader program for testing purposes. NVDA and VoiceOver are comparable to it in normal testing-focused browser use.
Using the NVDA screen reader program
General
This desktop screen reader program is most commonly used with a keyboard. Despite its name, the screen reader does not actually read the contents of the computer screen, nor is it an automatic or passive aid. Rather, the screen reader works on top of the web browser or the user interface of the computer and conveys commands requested by the user to the computer. For example, the user may ask the screen reader to focus on a link on a website or a menu in the user interface of the browser, whereby the aid will provide information about the object that enables the user to work with it.
For example, when there is a link on a website, NVDA will indicate that the object is 1) a link-type element that 2) has (or has not) been visited already and 3) has a certain name or link text (the latter of which is also displayed visually on the website). As such, NVDA does not actually read (merely) the contents on the screen, but it describes the contents in a way that a user unable to see the contents requires in order to understand their type and status. More specifically, NVDA describes the specification provided in the HTML code of the object. This description may occasionally be purposefully different from the content displayed on the screen.
Using NVDA
After installation
Before you start using the NVDA screen reader, you should apply a few changes to its settings to make it easier to use if you are not already familiar with the program.
The key feature in the operation of NVDA is the so-called NVDA button. By default, the NVDA key is Caps Lock and/or Insert. You can open the function menu of NVDA while the program is running with the command NVDA key + N. The settings can be found in this menu. You can start the program through the NVDA desktop icon or by pressing the Windows key + R and entering “nvda”. Correspondingly, you can shut down the program by pressing Windows + R and entering “nvda -q”.
Settings

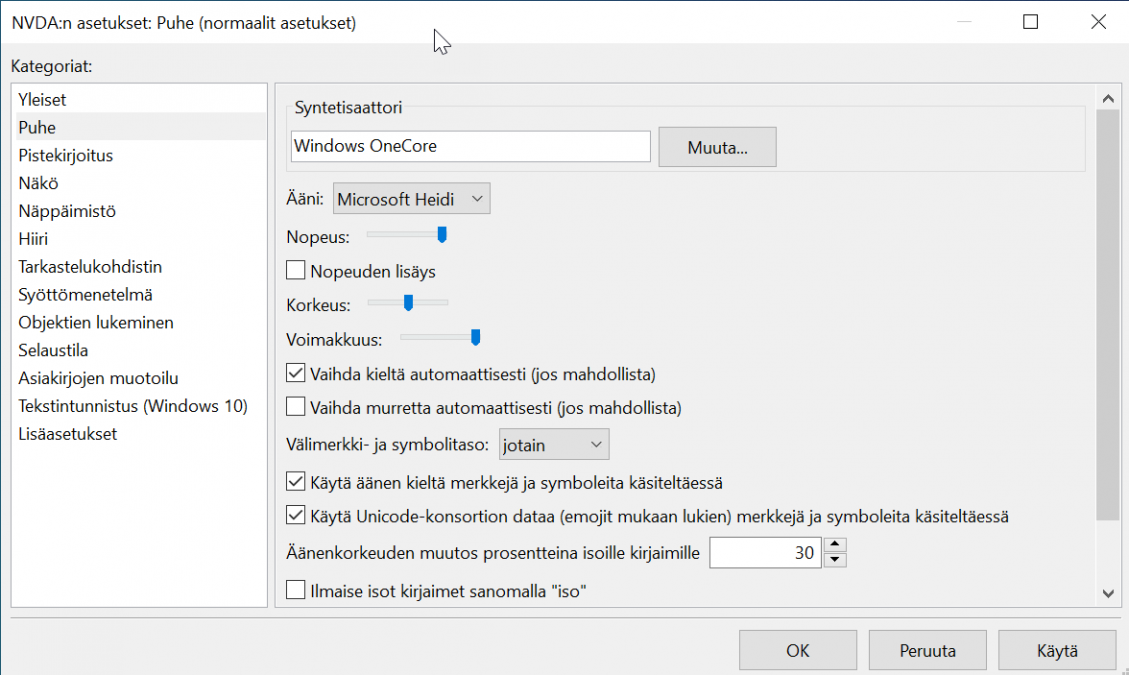
Speech settings
The language and the speed of the NVDA speech synthesiser can be selected in the program settings. It is important to note that if you are using Microsoft’s OneCore synthesiser voices, NVDA is able to switch the pronunciation of the contents read off the website to the correct language only for languages that have a text-to-speech language pack installed in Windows. For example, if the Swedish-language OneCore voice is not installed and the user enters a Swedish-language website (HTML ‘lang’ attribute set to ‘sv’), NVDA is not able to pronounce Swedish correctly. You should keep this in mind when testing the different language versions of a website.
If you select eSpeak NG as the NVDA speech synthesiser, you have access to an extensive, automatically functioning language selection, but the quality of the synthesiser is clearly less natural and more robotic than the Windows OneCore voices.

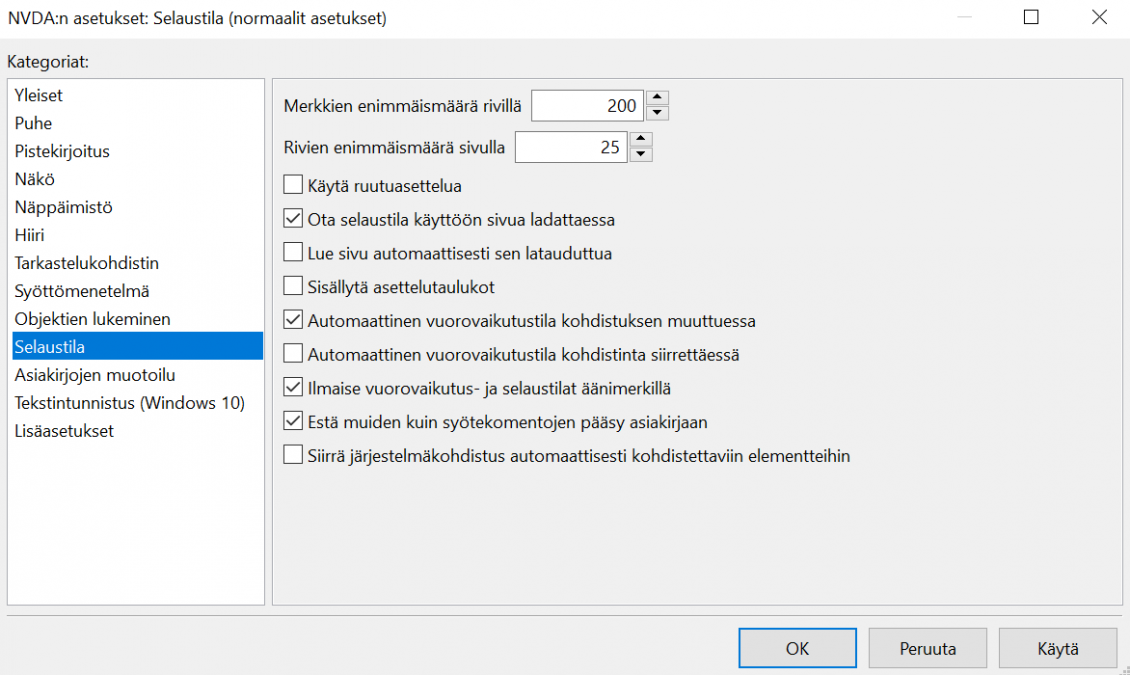
Browse Mode
You should apply the following changes in the ‘Browse Mode’ section of the settings:
- Deselect the option “Automatically read page after loading”. When this setting is used, NVDA will read the opened web page automatically from start to finish as soon as the page has loaded on the browser, which is not preferable in testing use (and on modern websites).
- Deselect the option “Use screen layout”. When this setting is used, NVDA will describe many element collections, such as link lists and tailored controls with incremental DOM, in a manner that does not correspond with their actual structure. The setting aims to make the web page flatter and easier to perceive, but unfortunately, it also leads to erroneous element descriptions that can, especially in testing, lead to an untrue impression of faulty HTML coding.
Start
- You can start NVDA after installation through its desktop icon or the command Windows + R and “nvda” + Enter.
- You can close NVDA with the command Windows + R and “nvda -q” + Enter.
- When your internet browser is open, the focus of the screen reader can be moved to the website from the address field with the tab key.
- The speech feedback provided by NVDA can be paused with the Ctrl key.
Operating on a website
- Basic use: Up and down arrow keys: Pressing the arrow keys will move the focus of the screen reader one element forward or back in the page contents.
- When the focus is moved to a new element, NVDA will read the element description automatically.
- You can work with an element whenever it is focused. If the element consists of text, you can parse the text by character with the left and right arrow keys, for example. If the element is interactive, e.g. a link or a menu button, the space bar can also be used. Pressing the space bar will activate the element. For links, buttons and similarly functioning elements, this is equivalent to clicking on the element.
- It is important to separate Browse Mode from the so-called form mode of NVDA.
- When the focus of NVDA is moved on a page by element, the aid is in Browse Mode.
- If the focus is moved to an editing field into which the user can enter characters, NVDA does not automatically allow writing into the field. The reason for this is that in Browse Mode, the keys are only used to control the screen reader (quick key list below).
- If you want to enter characters into a field or change its value, you must switch NVDA from Browse Mode to the form mode. This is done by pressing the space bar while an input field (or other form control) is focused. NVDA will emit an audible tone and the field will be activated so that you can enter characters into it normally.
- Once you have provided your input, you must return NVDA to Browse Mode in order to resume normal browsing and remove the focus from the input field. This is done by pressing the Esc key.
- An exception to the aforementioned is the tab key, which functions differently: you can use it to command NVDA to move directly from a form control to another so that the form mode is automatically available immediately when the control is focused.
- As such, the tab key allows you to “jump” from an input field to another without switching between Browse Mode and the form mode. Of course, in this case NVDA will skip all other contents connected to the fields (e.g. instructions), making this method potentially unreliable if you are unfamiliar with the contents of the form.
Quick keys
NVDA key: Shift and/or Insert.
| Ctrl | Pause speech |
| Space bar | Activate button or link |
| Arrow down/up | Move to the next/previous element in the navigation order of the page |
| H 1…6 | Move to the next heading. Move to the next heading level. |
| L / i | Move to the next list / by element within a list |
| K | Move to the next link |
| D | Move to the next landmark |
| G | Move to the next image element |
| F | Move to the next interactive (=form) element |
| NVDA + T | Read the value of the ‘title’ element of the page |
| Tab | Focus the next form object |
| ESC NVDA + Space bar | Exit the form mode. Switch between the form mode and Browse Mode. |
| NVDA + S | Mute or unmute the speech synthesiser temporarily |
| SHIFT + H/L/… | Move to the previous element, such as a link, a heading, etc. |
| Ctrl + Page up/down | Return to the beginning of the page or move to the end of it |
| NVDA + F7 | Show the link, landmark and heading list of the page. |
Screen reader as a testing tool
A screen reader program is an efficient aid in assessing accessibility. Although the aid is only necessary in full-scale accessibility testing against the WCAG criteria, it is an excellent helper in daily development phase work as the designers, coders and testers assess the service in the implementation phase. In fact, the screen reader can be utilised early on during the coding and coordination of individual elements, and experience with practical development projects has shown that this is not only efficient, but also quite effortless if the developers and testers decide to familiarise themselves with and then systematically utilise the screen reader in assessing the code. The advantage of this is that it facilitates the prevention of several accessibility-related shortcomings and direct WCAG breaches during the early coding phase before they are compiled into bug reports on the worksheet – or even worse, come up in the client’s own testing or in connection with commissioning.
Original version: Tero Pesonen
Created: 4 March 2021