Näköaistiin liittyvät rajoitteet

Värien käyttö
Näköaistin puuttumiseen tai vajaatoimintaan liittyy monia asteita. Osa käyttäjistä ei voi havaita sisältöä näköaistiin perustuen, osa voi havaita sisällön apuvälinein ja osa näkee värit, mutta eri tavoin.
Värien havaitsemisen ongelmat ovat varsin yleisiä. Värien käyttöön liittyy myös kulttuurillisia eroja, jotka tulee huomioida. Tarkista sivuston värien kelpoisuus esimerkiksi täältä: https://color.a11y.com/Contrast/
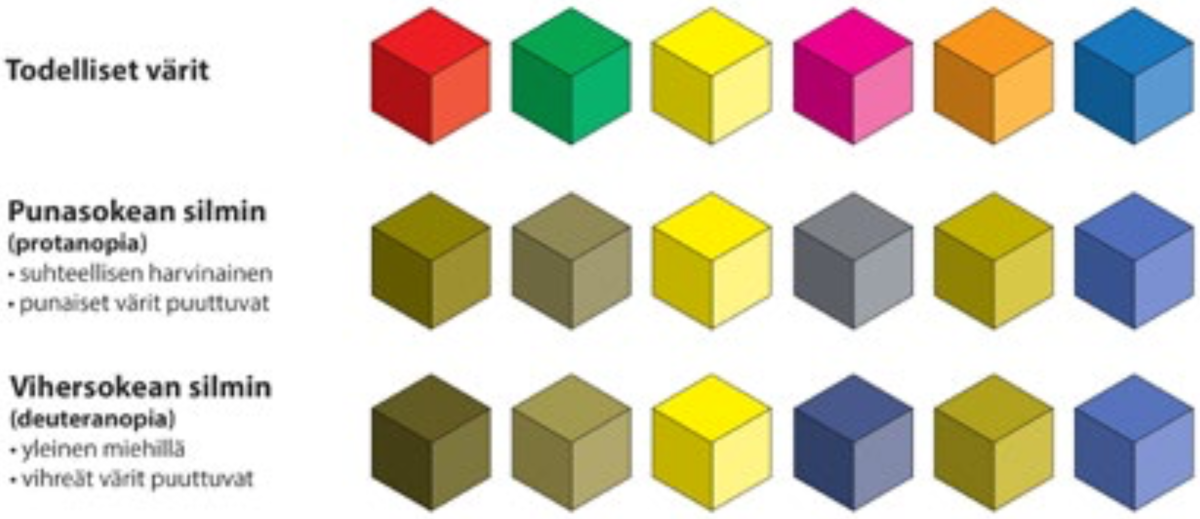
Esimerkki siitä, miten värisokeat havaitsevat värejä:

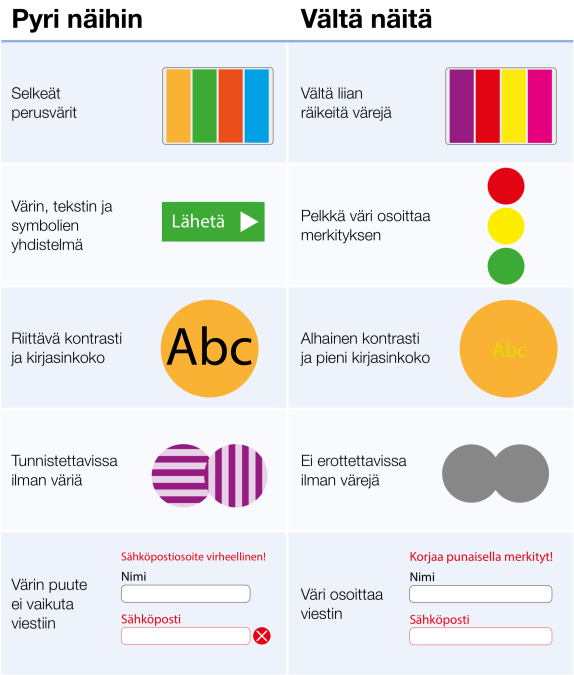
Tarkista ainakin nämä:
- Minkään asian merkitystä ei ole osoitettu pelkästään väreillä.
- Värien poistaminen ei vaikuta sisältöön.
- Värit ovat selkeästi toisistaan erottuvia (myös värisokeille).
- Värit tai väri ei ole ylisaturoitu (erittäin voimakas).
- Värien keskinäinen kontrasti on riittävä, mutta ei liian voimakas.
- Värit eivät johda harhaan (miten värit ymmärretään kulttuurillisesti).
- Värit ovat hillittyjä perusvärejä.

Sokeat käyttäjät
Täysin sokeat tai henkilöt, joiden näkökyky on niin rajoittunut, etteivät he kykene pelkästään näköaistin avulla saamaan informaatiota, käyttävät sivustoa avustavilla tekniikoilla kuten ruudunlukijoilla. Ruudunlukija on sovellus, joka muuttaa verkkosivun tekstin puheeksi; lukee tekstisisällön ääneen.
Ruudunlukijat eivät ”näe” eivätkä ymmärrä kuvatiedostoja. Kuville, videoille ja vastaaville on annettava vaihtoehtoinen sisältö ruudunlukijan luettavaksi. Tämä tehdään antamalla kuville alt-teksti kertomaan kuvan sisällöstä. Ei informaatiota sisältäville tai koristelutarkoituksessa lisätyille kuville alt-teksti voidaan jättää tyhjäksi.
Ruudunlukija lukee kaiken sivun sisällön käyttäjälle mahdollistaen kuitenkin esimerkiksi linkkien seuraamisen tai siirtymisen otsikosta toiseen.
Helpota sokeita käyttäjiä minimoimalla kuunneltavaksi vaadittu sisältö ja mahdollista helppo sisällön löytäminen. Toista sivujen rakenne aina samanlaisena äläkä pakota käyttäjää kuuntele- maan samoja yleistietoja jokaisella sivulla.
Osa ruudunlukijoita avustavista muutoksista ei ole sisällöntuottajien tehtävissä. Tällaisia ovat esimerkiksi sivun lähdekoodissa olevat, ruudunlukijoita ohjaavat HTML-elementtien attribuutit tai hyppylinkit, joilla ruudunlukijaa käyttävät voivat siirtyä suoraan tiettyyn sivun osaan. Näitä teknisiä vaatimuksia ei ole tässä sisällöntuottajien oppaassa kuvattu.
Sisällöntuottajien tehtävänä on huolehtia siitä, että sivun sisältö on selkeästi järjestetty, hyvin otsikoitu ja että kuvilla on hyvä vaihtoehtoinen sisältö.
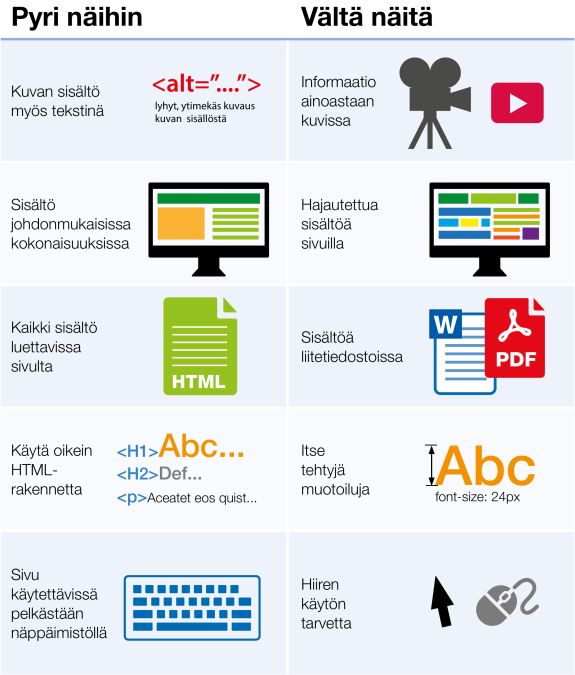
Tarkista ainakin nämä:
- Sivun informaatio on saatavilla tekstistä.
- Kuvilla on hyvä vaihtoehtoinen sisältö, alt-teksti.
- Sivun sisältö on jaettu loogisiin sisältökokonaisuuksiin.
- Kaikki sisältö on sivulla luettavissa tai, jos tieto on ladattavassa tiedostossa, on tiedosto toteutettu saavutettavassa muodossa. Esimerkiksi saavutettavana PDF-tiedostona.
- Sivun tekstissä on käytetty oikein HTML-rakennetta; otsikoita, listoja ym.
- Mitään tietoa ei ole esitetty yksinomaan kuvalla tai visuaalisella tyylillä.
- Linkkien teksti kertoo mihin linkki vie.
- Tekstissä on käytetty riittävästi sisällön mukaisia väliotsikoita.
- Kaikki sivun sisältö on tavoitettavissa näppäimistöä käyttäen.

Heikkonäköisyyden huomioiminen
Käyttäjä, jonka näköaisti on voimakkaasti heikentynyt voi mahdollisesti vielä käyttää sisältöä näköaistinsa avulla, mutta tällöin normaalinäköisille suunniteltu visuaalisuus ei toimi. Monet heikkonäköiset käyttävät apuna sivun sisällön suurentamista (zoomaamista), käyttöjärjestelmän apuohjelmia (suurennus) tai erillistä optista apuvälinettä.
Sisällöntuottajat voivat vaikuttaa siihen, miten sisältö on heikkonäköisten saavutettavissa.
Heikkonäköisiä voidaan avustaa lisäämällä sivulle symboleja, ryhmittämällä sisältö selkeisiin kokonaisuuksiin, jättämällä sisältöelementtien ympärille riittävästi tyhjää tilaa, käyttämällä selkeää tekstiä ja mahdollistamalla kirjasinkoon kasvattaminen ja sisällön zoomaus.
Selainten oletuskoko tekstille on 16 px (CSS pikseliä). Tätä pienempää kirjasinkokoa ei tulisi käyttää verkkosivuilla. Älä siis pienennä kirjasinkokoa tarpeettomasti. Verkkosivulla voi olla käyttäjän valittavissa suurempi kirjasinkoko. Vaikka tällaista ei olisi toteutettu, voi käyttäjä suurentaa sivun sisältöä ”zoomaamalla” sisään Ctrl ja + -painikkeilla (Win) tai Cmd ja + -painikkeilla (Mac). Testaa, että sivu toimii myös näin suurennettaessa .
Tiedostomuotoisissa dokumenteissa (Word tai PDF) kirjasinkoko on riippuvainen käytetystä kirjasimesta. Joku kirjasintyyppi saattaa olla saman kokoinen 10 pisteen kokoisena kuin toinen 12 pisteen kokoisena. Tulostettavissa tiedostoissa tai ruudulta näytettävissä esityksissä kirjasinkoko täytyy tarkistaa kirjasinkohtaisesti. Rivinväli tekstissä on hyvä olla kirjasinkokoa suurempi, vähintään 120 % kirjasimen koosta. Väliotsikoissa rivinväli voi olla sama kuin kirjasinkoko ja isoissa otsikoissa rivinväli voi olla vähän pienempi kuin tekstikoko. Jätä myös riittävästi tilaa väliotsikoiden yläpuolelle. Ensisijaisesti ruudulta luettavien julkaisujen teksti tulee asetella yhteen palstaan ja rivin pituuden olla korkeintaan 80 merkkiä. Kirjasimena tulisi suosia päätteettömiä kirjasimia (sans serif).
Tarkista ainakin nämä:
- Käytetty kirjasintyyppi on selkeä ja helppolukuinen.
- Teksti on riittävän suurta ja riviväli riittävä (ks. ohje yllä).
- Tekstin ja taustan välinen kontrasti on riittävä.
- Sivun rakenne on selkeä ja looginen.
- Käytä oikeaoppisesti HTML-elementtejä kuten otsikoita.
- Sivun rakenne ei rikkoudu selaimessa zoomattaessa.
- Väri yksistään ei anna sisällölle merkitystä.
