Synrelaterade begränsningar

Användning av färger
Det finns många grader av synnedsättningar. En del användare kan inte uppfatta innehåll med synsinnet, en del kan uppfatta innehåll med hjälpmedel och en del ser färger, men på annorlunda sätt.
Det är ganska vanligt att ha problem med att uppfatta färger. Det finns också kulturella skillnader i användningen av färger, som bör beaktas. Du kan kontrollera att färgerna på webbsidan är lämpliga till exempel här: https://color.a11y.com/Contrast/
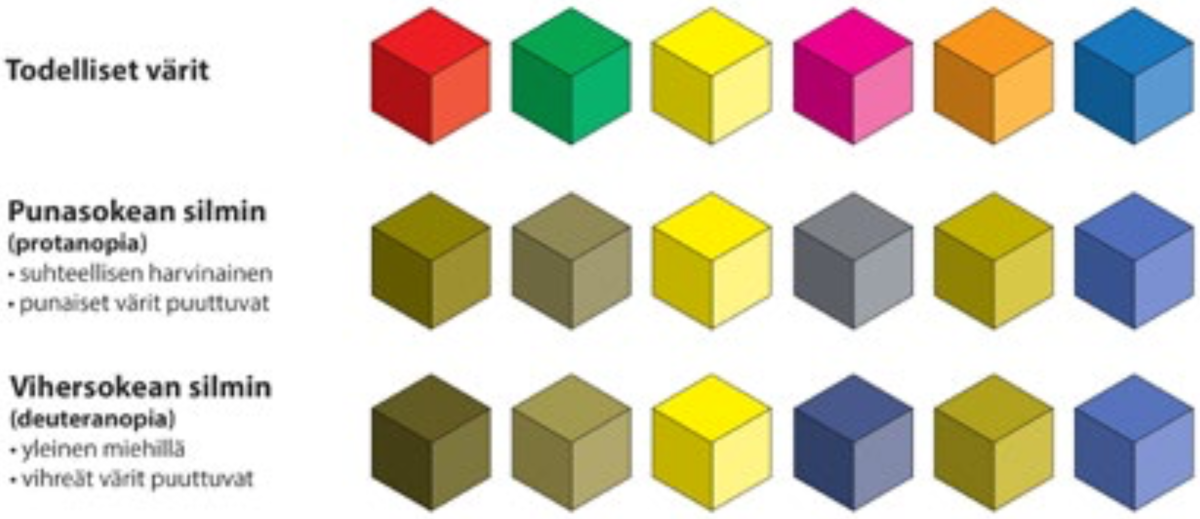
Exempel på hur färgblinda uppfattar färger:

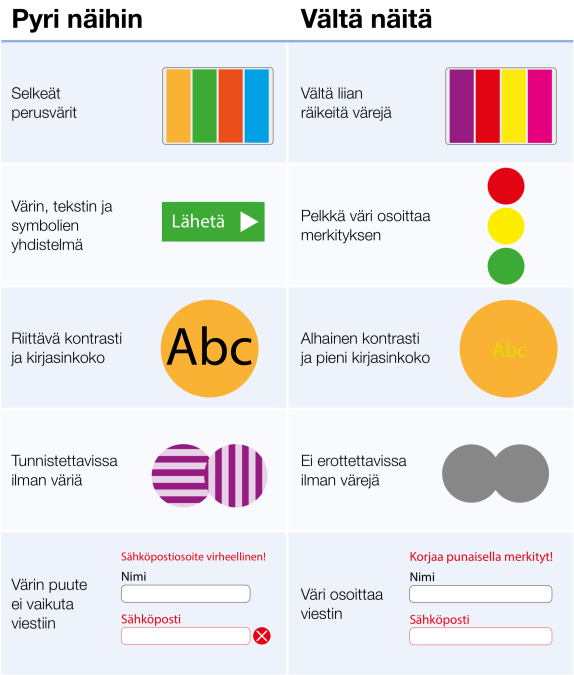
Kontrollera åtminstone följande:
- Ingen innebörd ska visas endast med färger.
- Innehållet påverkas inte om man tar bort färgerna.
- Färgerna skiljer sig tydligt från varandra (även för färgblinda).
- Färgerna eller färgen är inte övermättade (väldigt stark).
- Kontrasten mellan färgerna är tillräcklig, men inte för kraftig.
- Färgerna är inte missvisande (hur färger uppfattas kulturellt).
- Färgerna är diskreta grundfärger..

Användare med synnedsättning
Helt blinda eller personer med såpass begränsad syn att de inte kan ta till sig information med hjälp av enbart synen, använder webbplatsen med tekniska hjälpmedel såsom skärmläsare. Skärmläsare är en applikation som förändrar webbsidans text till tal, det vill säga läser upp textinnehållet.
Skärmläsarna ”ser” eller förstår inte bildfiler. Du ska ge bilder, videor och motsvarande ett alternativt innehåll som skärmläsaren kan läsa. Detta gör du genom att ge bilderna alt-texter som berättar om innehållet i bilden. Du kan lämna alt-textfältet tomt för bilder som inte innehåller information eller enbart är till för dekoration.
Skärmläsaren läser allt innehåll på sidan för användaren, men gör det möjligt att exempelvis följa länkar eller gå från en rubrik till en annan.
Underlätta för personer med synnedsättning genom att minimera innehållet som ska lyssnas och göra det lätt att hitta innehåll. Upprepa alltid sidornas struktur likadant och tvinga inte användaren att lyssna samma allmänna information på varje sida.
En del ändringar som hjälper skärmläsare kan inte göras av innehållsproducenter. Exempel på dessa är attribut i HTML-elementen som styr skärmläsarna eller snabblänkar som skärmläsaren använder för att kunna förflytta sig till en viss del på sidan. Dessa tekniska krav beskrivs inte i denna guide för innehållsproducenter.
Innehållsproducenternas uppgift är att se till att innehållet på sidan är tydligt organiserat, att rubriksättningen är bra och att bilderna har ett bra alternativt innehåll.
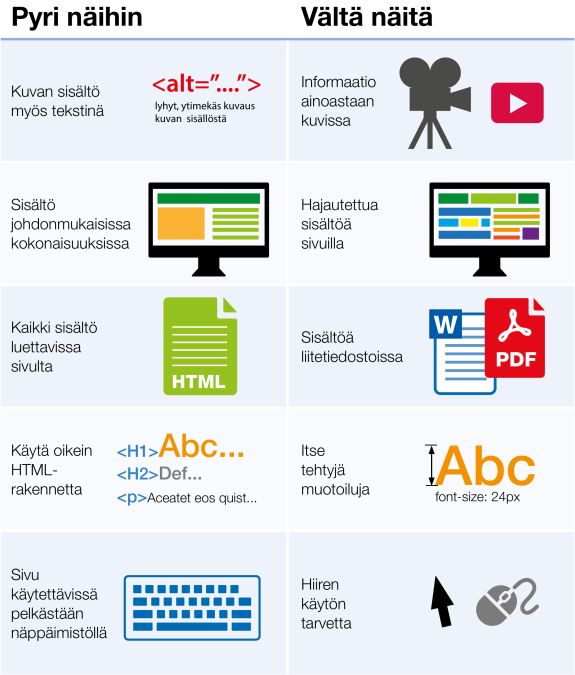
Kontrollera åtminstone följande:
- Informationen på sidan ska finnas i texten.
- Bilderna har ett alternativt innehåll, en alt-text.
- Innehållet på sidan är indelat i logiska innehållshelheter.
- Allt innehåll kan läsas på sidan, eller om informationen finns i en nedladdningsbar fil, har filen skapats i ett tillgängligt format. Till exempel en tillgänglig PDF-fil.
- Man har använt rätt HTML-struktur, rubriker och listor med mera i texten på webbsidan.
- Ingen information visas endast med en bild eller visuellt format.
- Länkarnas text berättar vart länken leder.
- Det finns tillräckligt med innehållsrelaterade mellanrubriker i texten.
- Allt innehåll på webbsidan kan nås med tangentbord.

Beakta synnedsättningar
En användare med kraftigt nedsatt syn kan eventuellt ännu använda innehåll med hjälp av sin syn, men då fungerar inte visualitet som är planerad för personer med normal syn. Många personer med svag syn förstorar (zoomar) innehållet, använder sig av operativsystemets hjälpprogram (förstoring) eller ett separat optiskt hjälpmedel för att se innehållet.
Innehållsproducenter kan påverka hur innehållet är tillgängligt för personer med svag syn.
Du kan hjälpa personer med svag syn genom att lägga till symboler på sidan, gruppera innehållet i helheter, lämna tillräckligt med utrymme runt innehållselementen, använda tydlig text och göra det möjligt att öka teckenstorleken och zooma innehållet.
Webbläsarnas standardstorlek för text är 16 px (CSS-pixlar). Du bör inte använda en mindre teckenstorlek på webbsidor. Minska således inte teckenstorleken i onödan. På webbsidan kan det finnas en möjlighet för användaren att välja större teckenstorlek. Även om ingen sådan funktion har skapats, kan användaren förstora innehållet på sidan genom att zooma in med knapparna Ctrl och + eller Cmd och + (Mac). Testa att sidan också fungerar när den förstoras.
I dokument med filformat (Word eller PDF) är teckenstorleken beroende av det använda teckensnittet. Ett teckensnitt kan vara lika stort i storleken 10 punkter som ett annat i storleken 12 punkter. I filer som kan skrivas ut eller presentationer som visas på skärmen måste du kontrollera teckenstorleken för det aktuella teckensnittet. Radavståndet bör vara större än teckenstorleken, minst 120 procent av teckensnittets storlek. Radavståndet i mellanrubriker kan vara samma som teckenstorleken och i stora rubriker kan radavståndet vara lite mindre än teckenstorleken. Lämna också tillräckligt med utrymme ovanför mellanrubriker. I första hand ska du placera texten i publikationer som ska läsas på skärmar i en spalt med en radlängd på högst 80 tecken. Du bör välja ett teckensnitt utan seriffer (sans serif).
Kontrollera åtminstone följande:
- Teckensnittet som används är tydligt och lättläst.
- Texten är tillräckligt stor och radavståndet tillräckligt stort (se anvisningar ovan).
- Kontrasten mellan text och bakgrund är tillräcklig.
- Strukturen på sidan är tydlig och logisk.
- Använd HTML-element, såsom rubriker, på rätt sätt.
- Strukturen på sidan rubbas inte av att man zoomar i webbläsaren.
- Färg är inte den enda faktorn som ger innehållet innebörd.
