Textalternativ, alt-texter
Med hjälp av alternativ text, alt-text, redogör man innehållet i en bild för personer som av någon anledning inte själva kan se bilden.
Så här skriver du en alt-text för diagram eller bilder
Textalternativ eller alternativ text är inte bildtext eller bildens rubrik
I tillgänglighetsdirektivets villkor kräver man att all icke-textuellt webbinnehåll har textalternativ. Med andra ord ska informationen i bilder även presenteras som text på webben.
Med hjälp av alternativ text redogör man innehållet i en bild för personer som av någon anledning inte själva kan se bilden. Om alt-texten saknas, läser skärmläsaren i allmänhet namnet på bildfilen. Detta är ofta bara störande för den som använder skärmläsaren.
Alt-texten ska inte svara på frågan ”vad finns på bilden?” utan ”vad borde man förstå av bilden?”.
Alternativ text kan lämnas tom endast i några fall:
- Det är fråga om en dekorativ bild.
- Innehållet i bilden beskrivs grundligt i den omgivande texten. Här är det dock bra att komma ihåg att även användare med synnedsättning ibland kan behöva kunna spara bilden exempelvis på den egna datorn och skicka den vidare per e-post. Om alt-texten är tom, hittar skärmläsaranvändare inte bilden på webbsidan.
- • En synlig bildtext är det samma som alt-texten skulle vara.
• En synlig bildtext är det samma som alt-texten skulle vara.
- Koncentrera dig inte på att beskriva vad som syns på bilden, utan fundera över vad bilden har för syfte.
- Skriv de väsentliga sakerna i bilden i den alternativa texten.
- Använd korta meningar och tydligt språk.
- Använd punkt i slutet av texten.
Exempel
Diagram
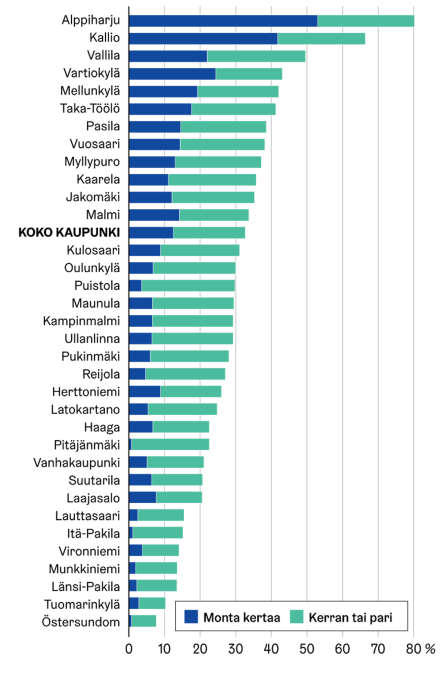
Om innehållet berättas i webbsidans text, kan du i alt-texten kort nämna diagrammets ämne och att bildens innehåll finns som text på sidan.
Diagram: 80 procent av de som bor i Åshöjden och Berghäll hade bevittnat misshandel eller slagsmål flera gånger och en eller ett par gånger år 2018. I Östersundom och Domarby hade var tionde invånare bevittnat misshandel eller slagsmål.

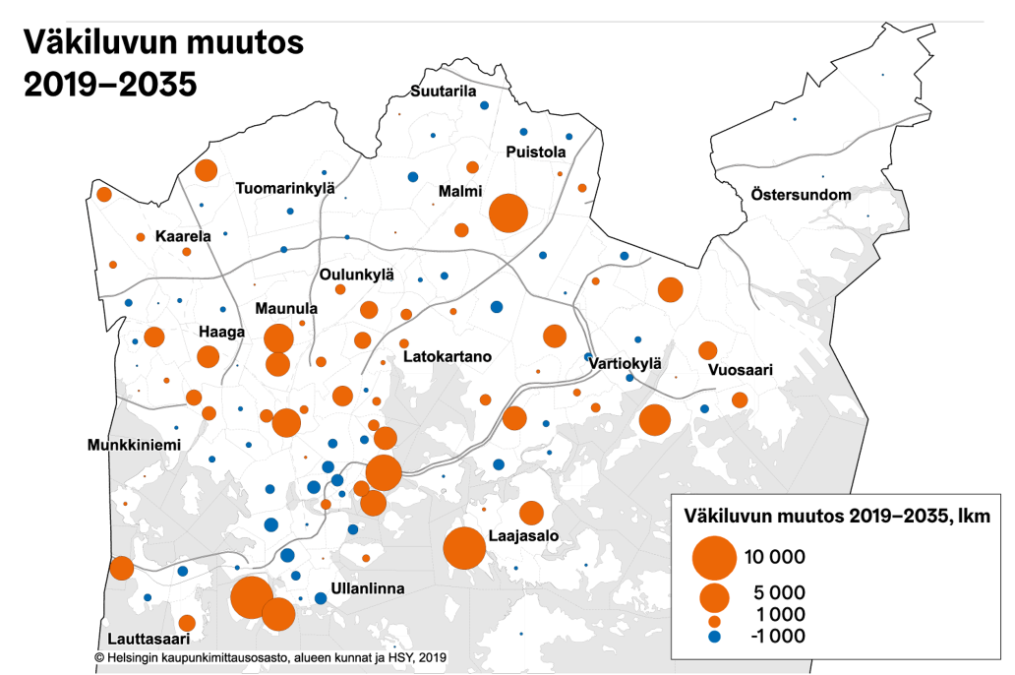
Karta
Precis som för diagram, ska du även skapa textalternativ för kartor som innehåller data.
Karta: Befolkningsökningen under åren 2019–2035 förutspås vara störst i Fiskehamnen, Böle, Degerö, Busholmen, Nordsjö och Malm. Som mest är ökningen 16 600 invånare. I centrum finns områden där befolkningsmängden minskar.

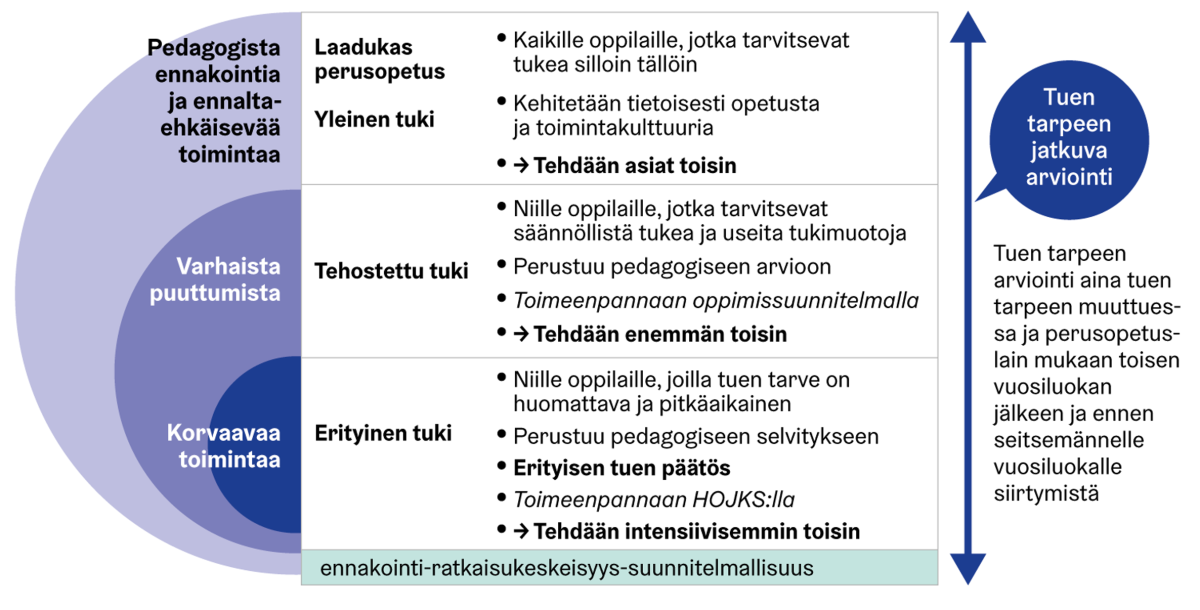
Flödesdiagram
Exempel på textalternativ för ett flödesdiagram, om innehållet inte redogörs som text på sidan. Hela textinnehållet ska skrivas som alt-text.
Flödesdiagram: Pedagogiskt förutseende och förebyggande verksamhet. Högklassig grundläggande utbildning: Till alla elever som behöver stöd då och då. Allmänt stöd: Medvetet utvecklande av undervisningen och verksamhetskulturen. Sammanfattning: man gör saker på ett annat sätt.

Bildlänkar på webbsidor
Kom också ihåg att ange alt-texter för bildlänkar på webbsidor. Till exempel en logotyplänk, vars syfte är att föra användaren till tjänstens förstasida. Då skriver man inte in ”Logotyp” som alt-text, utan exempelvis ”Gå till förstasidan”. I länkar är den väsentliga informationen alltså vart de leder.