Moduuli 4, Toteutus ja ohjelmistotestaus
Tällä sivulla
- Helsinki Design System
- Yleisiä ohjeita kehittäjille (englanniksi)
- Usein kysyttyä kehittäjille (englanniksi)
- Demo-Page
- Testauksesta yleisesti
- Testaustyökalut: Ruudunlukija
- NVDA –ruudunlukuohjelman käyttö
- Jatka opiskelua
Moduuli 4
- Työvaiheessa toteutetaan (koodataan) sekä testataan palvelun tekniset ratkaisut, kuten käyttöliittymäkomponentit ja sivujen rakenne. Määrittelyä ja käyttötapauksia iteroidaan tarpeen mukaan.
- Palvelun visuaalinen ilme luodaan koodauksen ja määrittelyn kanssa yhdessä, ei koskaan niistä erillään.
- Helsinki Design System (HDS) tarjoaa valmiita, uudelleenkäytettäviä kirjastokomponentteja ja toteutuksen ohjeita, joilla saavutettavuus varmistuu helpommin.
Helsinki Design System
Palvelut, jotka kehitetään Helsingin saavutettavuusmallin mukaisesti, noudattavat visuaalisen ja teknisen toteutuksen osalta Helsingin Design Systemiin (HDS) luotuja ohjeita, tyylejä ja komponentteja.
Palvelujen kehityksessä tulee ensisijaisesti hyödyntää HDS:n komponentteja riippumatta, onko kehittäjä kaupungin sisäinen vai ulkoinen taho. HDS:n toteutuksissa on jo valmiiksi huomioitu WCAG 2.1-saavutettavuusvaatimukset, minkä lisäksi komponenteilla on pyritty tukemaan hyvää käytettävyyttä ja helppoa palvelumuotoilua. Tämä korostuu mm. lomakekontrolleissa, joissa komponenttien on toimittava yhteen lomakkeen virheenkäsittelyn ja navigointimekanismien kanssa.
Komponentteihin on lisätty saavutettavuuteen liittyviä ohjeita ja huomioita. Tutustu aina komponentin ohjesivuun ennen sen käyttöä, jotta ymmärrät komponentin saavutettavuuteen mahdollisesti liittyvät rajoitteet, jotka koskevat sen käyttöä.
Helsinki Design System (englanniksi)
Helsinki Design System | Home page
Yleisiä ohjeita kehittäjille (englanniksi)
Modal Pattern: Notes on technical implementation
Link Box Pattern: Notes on technical implementation
Navigation Menus: Notes on technical implementation
Single Page Applications (SPAs): Notes on Accessibility
Sliders and carousels: Notes on technical implementation
Tab List Pattern: Notes on technical implementation
Usein kysyttyä kehittäjille (englanniksi)
Demo-Page
https://accessibilitydemo.net/
Testauksesta yleisesti
Verkkopalvelun saavutettavuutta arvioidaan kehitystyön aikana useista näkökulmista. Toisaalta on aiheellista varmistaa, että palvelun tekninen toteutus edistyy tavalla, joka ei jätä julkaistavaan versioon apuvälinekäyttöön liittyviä rajoitteita. Näin tulisi olla myös hyvin ketterässä kehityksessä ja MVP—version osalta. Toisaalta saavutettavuuteen liittyy myös palvelun visuaalisuus – värit ja kontrastit – sekä esimerkiksi kuulorajoitteiden huomioiminen mediasisällöissä. Mitä paremmin saavutettavuutta kyetään varmistamaan jo kehitysvaiheessa, sen vähemmän palveluun on tarpeen tehdä muutoksia jälkikäteen. Tämä näkyy suoraan kehitysprosessin kustannuksissa.
Saavutettavuuden toteutumista ohjaa Helsingin kaupungissa lainsäädäntö, joka asettaa WCAG—saavutettavuuskriteerien kautta konkreettiset vaatimukset palvelun toteutukselle. WCAG ohjaa siten myös kehityksen aikaista testausta, ei vain palvelulle tehtävää myöhempää saavutettavuusauditointia, joka tuottaa lain vaatiman saavutettavuusselosteen.
Kehitysvaiheessa olevan palvelun testaaminen vaatii käytännössä ainakin ruudunlukuohjelman käyttöä, näppäimistöselauksen testaamista, sekä palvelun visuaalista arviointia WCAG:n kontrastivaatimuksia vastaan. Tietyin rajoittein myös selainlaajennukset ja muut koneelliset testaustyökalut voivat olla hyödyksi. Näiden testausmenetelmien eroista kerrotaan tarkemmin myöhemmin tässä ohjeessa. Ensin paneudumme ruudunlukuohjelman peruskäyttöön.
Testaustyökalut: Ruudunlukija
Ruudunlukuohjelman käyttö jossakin muodossa on lähes välttämätöntä luotettavan saavutettavuustestauksen tekemisessä testauksen laajuudesta riippumatta. Vaikka teoriassa kaikki ruudunlukuohjelman avulla tuotetut havainnot ovat tehtävissä myös palvelun HTML—ja Javascript—koodin perusteella, on pelkän koodin tutkiminen käytännössä liian monimutkaista ja työlästä, sillä erittäin moni WCAG—kriteereistä liittyy suoraan tai epäsuorasti juuri ruudunlukuohjelman käyttöön. Normaali testaustapa onkin, että koodia tutkitaan vasta, kun ruudunlukija paljastaa sivulla jonkin ongelmakohdan, joka on tarpeen ymmärtää syvemmin. Nyrkkisääntö on, että apuväline paljastaa tehokkaasti oireen, mutta ei aina sen syytä. Siksi molempia testauksen tasoja tarvitaan.
Ruudunlukija antaa myös tietoa palvelun käytännön toimivuudesta peruskäyttöä monipuolisemmin. Se paljastaa hankalasti ymmärrettäviä sisältöjä ja selausjärjestyksen epäjohdonmukaisuuksia. Se voi jopa ohjata tehokkaampien linkkitekstien laadintaa. Ruudunlukuohjelma ei ole siten vain teknisen toteutuksen apuväline: On esimerkiksi projekteja, joissa sisällöntuottajat kuuntelevat kirjoittamaansa materiaalia ruudunlukijan avulla editointivaiheessa. Se tarjoaa kognitiivisesti vaativamman näkymän tuttuunkin tekstiin.
Ruudunlukuohjelma voi tuottaa hyvinkin arvokkaita havaintoja, kun testauksen tavoitteet ulotetaan pelkkää WCAG—vastaavuutta edemmäs ja pyritään luomaan mahdollisimman hyvä käyttökokemus kaikille käyttäjille. Mitkä kehityksen aikaisen testauksen tavoitteet sitten ovat riippuu tietysti projektista. Kuten todettua, Helsingin jokaiselle palvelulle perustasona toimii kuitenkin aina vähintään WCAG—saavutettavuuskriteeristö.
Ruudunlukuohjelmia
Testauskäyttöön sopiva ruudunlukuohjelma on saatavissa ilmaiseksi kaikille yleisille työpöytä- ja mobiilialustoille. Eri järjestelmille saatavia ohjelmia ovat mm.:
- Windows: NVDA
- Avoimen lähdekoodin projekti
- Ladattavissa osoitteessa: www.nvaccess.org
- macOS: VoiceOver
- Otetaan käyttöön järjestelmän käyttöapuasetuksista
- Linux: Orca screen reader, GNOME—työpöytäympäristölle
- iOS: VoiceOver
- Otetaan käyttöön järjestelmän Käyttöapuasetuksista
- Android: Talkback
- Asennettavissa Play Storessa tai valmiina laitteen käyttöapuasetuksissa
Ruudunlukuohjelman valinta
Kaikki ruudunlukuohjelmat noudattavat samaa yleistä toimintaperiaatetta, mutta niiden välillä on eroja siinä, miten niitä käytetään ja miten ne esittävät verkkosivun sisältöä. Lisäksi ohjelmat voivat reagoida eri tavoin, jos sivun koodissa on ongelmia. Näiden ominaisuuksien vuoksi Helsingin saavutettavuusmallissa testauskäyttöön suositellaan ensisijaisesti seuraavia ruudunlukuohjelmia
- Verkkosivuston työpöytänäkymät: NVDA, Firefox tai Chrome -selaimen kanssa.
- Verkkosivuston mobiilinäkymä: iOS VoiceOver, tai NVDA selaimen responsiivisessa tilassa
- Mobiilisovellus (appi): iOS VoiceOver tai Android Talkback järjestelmän mukaan.
NVDA on testauskäytössä hyvä ruudunlukija, koska se tulkitsee sivun HTML—koodia melko uskollisesti (ainakin alla suositelluilla asetuksilla) ja tarjoaa siten hyvän näkyvyyden koodissa oleviin oikeisiin ja vääriin ratkaisutapoihin, jotka tietysti testauksessa ovat erityisen huomion kohteena. Esimerkiksi macOS:n VoiceOver voi toisinaan ”oikoa” mutkia käyttäjän puolesta ja nimetä teknisesti nimeämättömiä hakukenttiä tai tehdä joitain muita käyttäjän kannalta hyödyllisiä, mutta testauksen kannalta harhaanjohtavia tulkintoja.
Kaupallista Jaws –ruudunlukijaa ei ole tarpeen hankkia testausta varten. NVDA ja VoiceOver ovat siihen verrattavia normaalissa testauspainotteisessa selainkäytössä.
NVDA –ruudunlukuohjelman käyttö
Yleistä
Työpöytäkoneen ruudunlukuohjelmaa käytetään tavallisimmin näppäimistön avulla. Ruudunlukija ei nimestään huolimatta lue varsinaisesti tietokoneen näytön sisältöä, eikä se myöskään ole automaattinen tai passiivinen apuväline. Ruudunlukuohjelma toimii ennemminkin verkkoselaimen tai tietokoneen käyttöliittymän päällä ja välittää tietokoneelle käyttäjän pyytämiä komentoja. Käyttäjä voi esimerkiksi pyytää ruudunlukijaa kohdistamaan verkkosivulla olevan linkin tai selaimen käyttöliittymässä olevan valikon, jolloin apuväline kertoo kohteeseen liittyviä tietoja, joiden avulla käyttäjän on mahdollista toimia kohteen parissa.
Esimerkiksi verkkosivulla olevan linkin kohdalla NVDA kertoo, että kyseessä on 1. linkkityyppinen elementti, joka 2. on (tai ei ole) jo vierailtu, ja 3. jolla on tietty nimi tai linkkiteksti (josta jälkimmäinen näkyy myös visuaalisesti verkkosivulla). NVDA ei siten varsinaisesti lue (pelkästään) ruudulla olevaa sisältöä, vaan kuvaa sitä niin, että sisältöä ei tarvitse nähdä ymmärtääkseen sen tyypin ja tilan. Tarkemmin sanottuna NVDA kuvaa kohteen HTML—koodissa olevan määrittelyn. Toisinaan tämä kuvaus voi tarkoituksellisesti poiketa ruudulla näkyvästä sisällöstä.
NVDA:n käyttäminen
Asennuksen jälkeen
Ennen NVDA—ruudunlukuohjelman käytön aloitusta on hyvä tehdä sen asetuksiin joitain muutoksia, jotka helpottavat ohjelman käyttöä, mikäli NVDA ei ole aiemmin tuttu.
NVDA:n käytössä keskeistä on ns. NVDA—näppäimen toiminta. Oletuksena NVDA—näppäimenä on Caps Lock ja/tai Insert. NVDA:n toimintovalikon saa avattua ohjelman ollessa käynnissä komennolla NVDA—näppäin + N. Asetukset löytyvät tästä valikosta. Ohjelma käynnistetään joko NVDA:n pikakuvakkeesta tai suorittamalla Windows—näppäin + R ja ”nvda”. Ohjelman voi lopettaa komentamalla vastaavasti Windows + R ja ”nvda -q”.
Asetukset

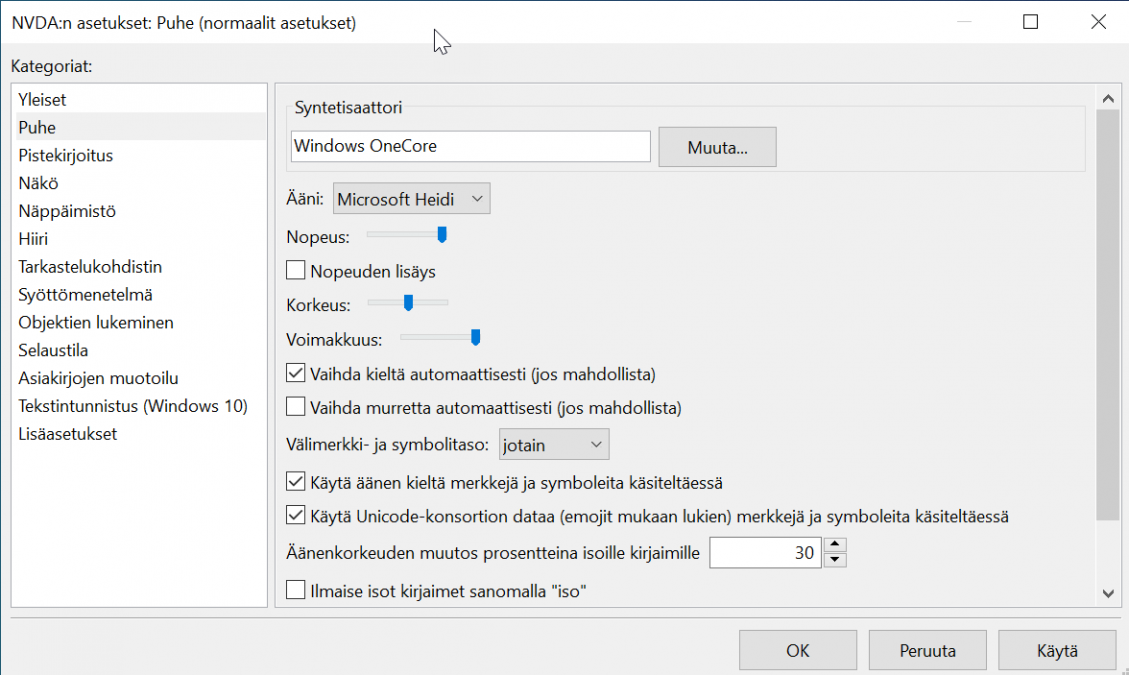
Puheen asetukset
NVDA:n puhesyntetisaattorin nopeus ja kieli ovat valittavissa ohjelman asetuksissa. Tärkeää on huomata, että jos käytössä ovat Microsoftin OneCore-syntetisaattoriäänet, osaa NVDA vaihtaa verkkosivulta luetun sisällön ääntämyksen oikeaksi vain niiden kielten osalta, joiden tekstistä puheeksi –kielipaketti on asennettu Windowsiin. Jos siis esimerkiksi ruotsinkielistä OneCore –ääntä ei ole asennettu ja käyttäjä siirtyy ruotsinkieliselle verkkosivustolle (HTML lang –attribuutti on ”sv”), ei NVDA osaa ääntää ruotsia oikein. Tämä on hyvä muistaa, kun ruudunlukijalla testataan sivuston eri kieliversioita.
Jos NVDA:n puhesyntetisaattoriksi valitsee eSpeak NG, on käytössä laaja, automaattisesti toimiva kielivalikoima, mutta syntetisaattorin laatu on selvästi Windowsin Onecore –ääniä luonnottomampi ja robottimaisempi.

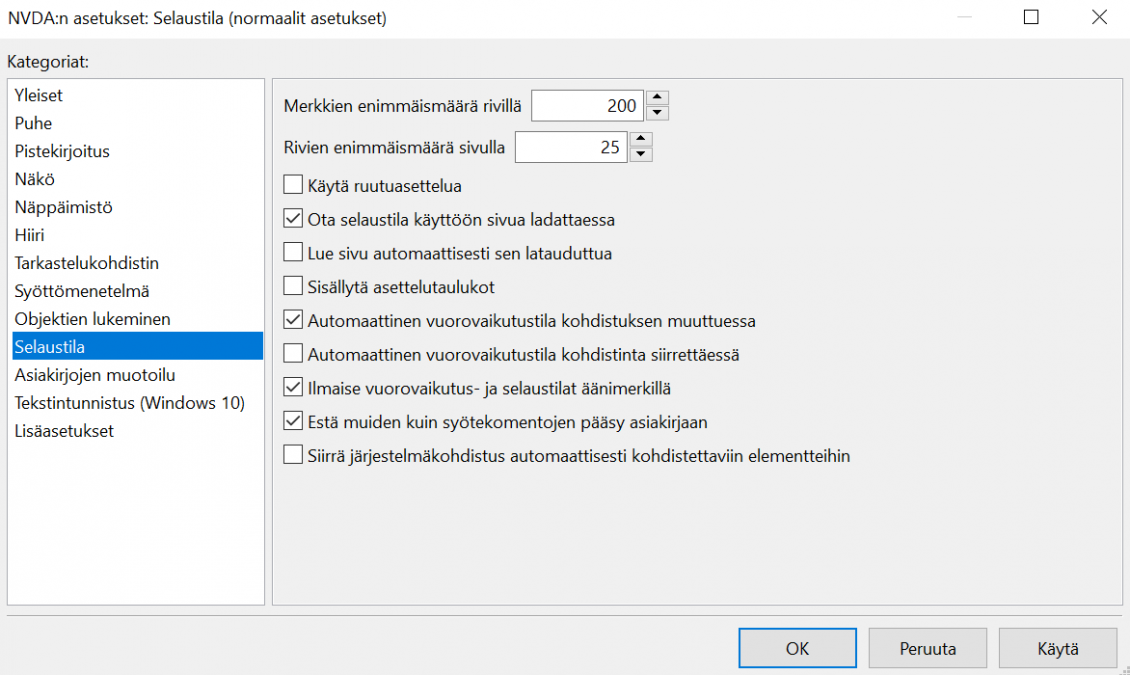
Selaustila
Asetusten ”Selaustila” -osioon on hyvä tehdä seuraavat muutokset:
- Poista valinta ”Lue sivu automaattisesti sen avautuessa”. Asetuksen ollessa käytössä NVDA lukee avatun verkkosivun automaattisesti alusta loppuun heti sivun latauduttua selaimeen, mikä ei testauskäytössä (ja moderneilla verkkosivuilla ylipäänkään) ole mielekästä.
- Poista valinta ”käytä ruutuasettelua”. Kun asetus on päällä, NVDA kuvaa monet elementtikokoelmat, kuten linkkilistat ja räätälöidyt kontrollit, joissa on portaittainen DOM, tavalla, joka ei vastaa niiden tosiallista rakennetta. Asetus pyrkii tekemään verkkosivusta littanamman ja helpommin jäsennettävän, mutta valitettavasti johtaa myös virheellisiin elementtikuvauksiin, jotka erityisesti testauksessa voivat aiheetta luoda kuvan, että HTML—koodi on virheellistä.
Aloitus
- NVDA käynnistetään asennuksen jälkeen omasta pikakuvakkeesta tai komennolla Windows + R ja ”nvda” + Enter.
- NVDA:n voi sulkea komennolla Windows + R ja ”nvda -q” + Enter.
- Kun verkkoselain on avattuna, ruudunlukijan kohdistus voidaan siirtää verkkosivulle osoitekentästä sarkainnäppäimellä.
- NVDA:n antaman puhepalautteen voi keskeyttää CTRL-näppäimellä.
Verkkosivulla toimiminen
- Peruskäyttö: Ylä ja alanuolinäppäimet: Nuolinäppäinten painallus siirtää ruudunlukijan kohdistusta sivun sisällössä yhden elementin verran eteen tai taaksepäin.
- Kun kohdistus siirtyy uuteen elementtiin, NVDA lukee elementin kuvauksen automaattisesti.
- Elementin parissa voi toimia aina, kun se on kohdistettuna. Jos elementti koostuu tekstistä, voi tekstiä jäsentää esimerkiksi vasemmalla ja oikealla nuolella merkeittäin. Jos kyseessä on interaktiivinen elementti, kuten linkki tai valikkopainike, on lisäksi välilyöntinäppäin käytettävissä. Sen painallus aktivoi elementin. Linkin, painikkeen ja niiden tavoin toimivien elementtien kohdalla tämä vastaa elementin ”klikkausta”.
- Tärkeää on erottaa NVDA:n selaustila ja ns. lomaketila.
- Kun NVDA:n kohdistusta siirretään sivulla elementeittäin, on apuväline selaustilassa.
- Jos kohdistus siirtyy muokkaus/edit—kenttään, johon käyttäjä voi syöttää merkkejä, ei NVDA automaattisesti salli kenttään kirjoittamista. Syynä on, että selaustilassa merkkinäppäimet vain ohjaavat ruudunlukijaa (pikanäppäinlistaus alla).
- Jos kenttään halutaan syöttää merkkejä tai sen arvoa muuttaa, tulee NVDA siirtää selaustilasta lomaketilaan. Tämä tapahtuu painamalla välilyöntiä syöttökentän (tai muun lomakekontrollin) ollessa kohdistettuna. NVDA antaa äänipalautteen ja kenttä aktivoituu niin, että siihen voi normaaliin tapaan syöttää merkkejä.
- Kun syöte on annettu, tulee NVDA vastaavasti palauttaa selaustilaan, jotta sivua voidaan selata jälleen normaaliin tapaan eteenpäin ja kohdistus ”irtoaa” muokkauskentästä. Tämä tapahtuu ESC—näppäimellä.
- Poikkeuksena edellä kuvattuun toimintatapaan on sarkainnäppäin, joka toimii poikkeavasti: Sen avulla NVDA:ta voi komentaa siirtymään suoraan lomakekontrollista toiseen niin, että lomaketila on automaattisesti heti käytettävissä, kun kontrolli kohdistuu.
- Sarkaimella käyttäjä voi siten esimerkiksi ”pomppia” lomakkeella suoraan syöttökentästä toiseen vaihtamatta välillä selaustilan ja lomaketilan välillä. Tällöin NVDA tietysti ohittaa kenttien ohessa olevan (esimerkiksi ohjeistavan) muun sisällön, joten tapa voi olla epäluotettava, jos lomakkeen sisältö ei ole tuttu.
Pikanäppäimiä
NVDA—näppäin: Shift ja/tai Insert.
| CTRL | Keskeytä puhe |
| Välilyönti | Aktivoi painike tai linkki |
| Nuoli alas / ylös | Siirry sivun navigointijärjestyksessä seuraavaan/edelliseen elementtiin |
| H 1 … 6 | Siirry seuraavaan otsikkoon. Siirry seuraavaan otsikkotasoon |
| L / i | Siirry seuraavaan listaan / listan sisällä elementeittäin |
| K | Siirry seuraavaan linkkiin. |
| D | Siirry seuraavaan kiintopisteeseen (landmark) |
| G | Siirry seuraavaan kuvaelementtiin |
| F | Siirry seuraavaan interaktiiviseen (= lomake-)elementtiin |
| NVDA + T | Lue Sivun title –elementin arvo |
| TAB | Kohdista seuraava lomakeobjekti |
| ESC NVDA + Välilyönti | Poistu lomaketilasta Vaihda lomaketilan ja selaustilan välillä |
| NVDA + S | Vaienna tai palauta syntetisaattorin puheääni tilapäisesti |
| SHIFT + H/L/… | Siirry edeltävään elementtiin, esimerkiksi linkkiin, otsikkoon, … |
| CTRL + PAGE UP/DOWN | Palaa sivun alkuun tai siirry sivun loppuun |
| NVDA + F7 | Näytä sivun linkki-, maamerkki- ja otsikkolistaus. |
Ruudunlukija testaustyökaluna
Ruudunlukuohjelma on tehokas apu saavutettavuuden arvioinnissa. Vaikka apuväline on välttämätön vain täysimääräisessä, WCAG—kriteeristöä vastaan tehtävässä saavutettavuustestauksessa, se on erinomainen apu myös päivittäisessä kehitysvaiheen työssä, kun suunnittelijat, koodaajat ja testaavat arvioivat toteutusvaiheessa olevaa palvelua. Ruudunlukijaa voidaan itse asiassa hyödyntää jo yksittäisten elementtien koodauksen ja yhteensovittamisen aikana varsin vaivattomasti. Kehittäjien ja testaajien tulisi kuitenkin aluksi tutustua ruudunlukijaan niin, että sitä voidaan hyödyntää järjestelmällisesti koodin arvioinnissa. Etuna on, että useita saavutettavuuteen liittyviä puutteita ja suoranaisia WCAG—rikkomuksia voidaan ennalta estää jo koodauksen aikana.
Alkuperäinen versio: Tero Pesonen
Luotu: 4.3.2021