Modul 4, Genomförande och programvarutestning
Modul 4
- I det här arbetsskedet genomförs (kodas) och testas tjänstens tekniska lösningar, såsom användargränssnittskomponenter och webbsidornas struktur. Vid behov itereras specifikationer och användningsfall.
- Tjänstens visuella utseende skapas i samband med kodning och specifikation, aldrig separat.
- Helsinki Design System (HDS) erbjuder färdiga, återanvändbara bibliotekskomponenter och anvisningar om genomförande, som gör det lättare att säkerställa tillgänglighet.
Helsinki Design System
Tjänster som utvecklas enligt Helsingfors tillgänglighetsmodell följer till sitt visuella och tekniska genomförande de anvisningar, stilar och komponenter som skapats i Helsinki Design System (HDS).
I utvecklingen av tjänster ska man i första hand använda HDS:s komponenter oberoende av om utvecklaren är anställd av staden eller är en extern aktör. I HDS:s genomföranden har man redan beaktat WCAG 2.1-tillgänglighetskraven. Dessutom har man strävat efter att stöda bra användarvänlighet och enkel serviceutformning med komponenterna. Detta framhävs bland annat i formulärkontroller, där komponenterna måste fungera med formulärets felhantering och navigeringsmekanismer.
Man har lagt till tillgänglighetsrelaterade anvisningar och anmärkningar i komponenterna. Läs alltid komponentens anvisningssida innan du använder den, så att du förstår eventuella begränsningar kopplade till komponentens tillgänglighet, som rör användningen av den.
Helsinki Design System (på engelska)
Helsinki Design System | Home page
Allmänna anvisningar för utvecklare (på engelska)
Modal Pattern: Notes on technical implementation
Link Box Pattern: Notes on technical implementation
Navigation Menus: Notes on technical implementation
Single Page Applications (SPAs): Notes on Accessibility
Sliders and carousels: Notes on technical implementation
Tab List Pattern: Notes on technical implementation
Vanliga frågor för utvecklare (på engelska)
Demo-Page
https://accessibilitydemo.net/
Allmänt om testning
Under utvecklingsarbetet utvärderas webbtjänstens tillgänglighet ur flera synvinklar. Å andra sidan är det motiverat att säkerställa att tjänstens tekniska genomförande avancerar på ett sätt som inte lämnar några begränsningar för användning med hjälpmedel i versionen som publiceras. Så borde det också vara i mycket agil utveckling och för MVP-versionen. Tillgänglighet omfattar också tjänstens visuella gestaltning – färger och kontraster – samt till exempel beaktande av hörselnedsättningar i medieinnehåll. Ju bättre man kan säkerställa tillgängligheten redan i utvecklingsskedet, desto färre ändringar behöver man göra i efterhand. Detta kan ses direkt i utvecklingsprocessen kostnader.
Tillgänglighetens genomförande styrs av Helsingfors stads lagstiftning, som sätter upp konkreta villkor för tjänstens genomförande via WCAG-tillgänglighetskriterierna. WCAG styr på så sätt även testningen under utvecklingen, inte enbart den tillgänglighetsauditering som utförs senare av tjänsten och som producerar det tillgänglighetsutlåtande som krävs enligt lagen.
Testning av en tjänst som befinner sig i utvecklingsskedet kräver i praktiken åtminstone användning av skärmläsare, testning av bläddring med tangentbord, samt visuell utvärdering av tjänsten med avseende på WCAG:s kontrastkrav. Även webbläsartillägg och andra maskinella testverktyg kan med vissa begränsningar vara till nytta. Vi kommer att berätta om skillnaderna mellan dessa testmetoder senare i dessa anvisningar. Först fördjupar vi oss i grundläggande användning av skärmläsare.
Testverktyg: Skärmläsare
Användning av skärmläsare i någon form är närapå nödvändigt när man genomför en tillförlitlig tillgänglighetstestning, oberoende av testningens omfattning. Även om alla observationer som görs med hjälp av skärmläsare kan i teorin också göras utifrån tjänstens HTML- och Javascript-kod, är det i praktiken för komplicerat och arbetsamt att enbart studera koden, eftersom väldigt många av WCAG-kriterierna har en direkt eller indirekt koppling till just användningen av skärmläsare. Den normala testmetoden är att studera koden först när skärmläsaren visar att det finns ett tydligt eller inte så tydligt problem på sidan, som bör förstås mer ingående. Tumregeln är att hjälpmedlet effektivt visar ett symtom, men inte alltid orsaken till det. Därför behövs båda testmetoderna.
Skärmläsaren ger också information om tjänstens praktiska funktion på ett mer mångsidigt sätt än med grundläggande användning. Den visar svårbegripliga innehåll och inkonsekvenser i läsordningen. Den kan till och med leda skapandet av mer effektiva länktexter. Skärmläsaren är således inte bara ett hjälpmedel för tekniskt genomförande: Det finns till exempel projekt där innehållsproducenterna i redigeringsskedet lyssnar på sitt skrivna material med hjälp av en skärmläsare. Den ger en kognitivt mer krävande vy även på en bekant text.
Skärmläsaren kan producera mycket värdefulla observationer, när testningsmålen utvidgas längre än att endast uppfylla WCAG-kriterierna och strävar efter att skapa en så bra användarupplevelse som möjligt för alla användare. Vilka dessa testningsmål under utvecklingen är beror förstås på projektet. Som vi redan konstaterat är utgångsnivån för alla tjänster i Helsingfors åtminstone att uppfylla WCAG-tillgänglighetskriterierna.
Skärmläsare
Skärmläsare som passar för testning finns tillgängliga avgiftsfritt för alla vanliga skrivbords- och mobilplattformar. Program som passar olika system är bland annat:
- Windows: NVDA
- Öppen källkodsprojekt
- Ladda ner på www.nvaccess.org
- macOS: VoiceOver
- Tas i bruk i systemets hjälpmedelsinställningar
- Linux: Orca screen reader, för skrivbordsmiljön GNOME
- iOS: VoiceOver
- Tas i bruk i systemets hjälpmedelsinställningar
- Android: Talkback
- Kan installeras i Play Store eller färdigt i enhetens hjälpmedelsinställningar
Val av skärmläsare
Alla skärmläsare följer samma allmänna funktionsprincip, men det finns skillnader mellan dem i hur programmet kommenderas och hur det beskriver webbsidans innehåll, samt hur programmet reagerar när det finns fel i sidans kod. På grund av dessa egenskaper rekommenderar Helsingfors tillgänglighetsmodell i första hand följande skärmläsare:
- Webbplatsens skrivbordsvy: med NVDA, Firefox eller Chrome.
- Webbplatsens vy på mobilen: iOS VoiceOver, eller NVDA i webbläsarens responsiva tillstånd.
- Mobilapplikation (app): iOS VoiceOver eller Android Talkback beroende på system.
NVDA är en bra skärmläsare för testning, eftersom den tolkar sidans HTML-kod rätt så troget (åtminstone med de inställningar som rekommenderas nedan) och ger på så sätt en insyn i riktiga och felaktiga lösningar i koden, som givetvis beaktas extra mycket i testningen. Till exempel macOS:s VoiceOver kan ibland ”räta ut” problem för användaren och namnge tekniskt namnlösa sökfält eller göra vissa andra tolkningar som är till nytta för användaren, men som är missvisande för testningen.
De nyaste versionerna av NVDA verkar också till viss mån vara mer tillförlitliga än VoiceOver när man tillämpar Wai-Aria-teknik. Det finns ingen problemfri NVDA. På modellens demosida, på fliken Contents i avsnittet Information har man samlat vissa observationer om skärmläsarnas felaktiga funktion i avsnittet Compatibility.
Den kommersiella skärmläsaren Jaws behövs inte för testning. NVDA och VocieOver är jämförbara med den i normal testningsinriktad användning i webbläsare.
Användning av skärmläsaren NVDA
Allmänt
Skärmläsare för stationära datorer används oftast med tangentbordet. Trots sitt namn, läser skärmläsaren egentligen inte innehållet på datorskärmen och den är inte heller ett automatiskt eller passivt hjälpmedel. Skärmläsaren fungerar snarare på webbläsarens eller datorns användargränssnitt och förmedlar de kommandon som användaren ber om till datorn. Användaren kan till exempel be skärmläsaren att rikta en länk på webbsidan eller en meny i webbläsarens användargränssnitt, varvid hjälpmedlet berättar information om objektet som hjälper användaren att agera med objektet.
Exempelvis berättar NVDA vid en länk på webbsidan att det handlar om 1. ett element av länktyp, som 2. man redan har (eller inte har) besökt och 3. som har ett visst namn eller en länktext (varav den senare även syns visuellt på webbsidan). NVDA läser således egentligen inte (endast) innehållet på skärmen, utan beskriver innehållen på ett sådant sätt som användaren som inte kan se innehållet behöver för att förstå dess typ och status. Rättare sagt beskriver NVDA objektets definition i HTML-koden. Ibland kan denna beskrivning avsiktligt avvika från innehållet som syns på skärmen.
Användning av NVDA
Efter installation
Innan du börjar använda skärmläsaren NVDA är det bra att ändra några av dess inställningar, som gör det lättare att använda programmet om du inte känner till NVDA sedan tidigare.
Det centrala i användningen av NVDA är den så kallade NVDA-tangentens funktion. Standardinställningen är att NVDA-knappen är Caps Lock och/eller Insert. NVDA:s funktionsmeny öppnas med kommandot NVDA-knappen + N när programmet är igång. Inställningarna finns i denna meny. Programmet startas antingen med NVDA:s genväg eller genom att trycka Windows-knappen + R och ”nvda”. Du kan stänga av programmet med kommandot Windows + R och ”nvda q”.
Inställningar

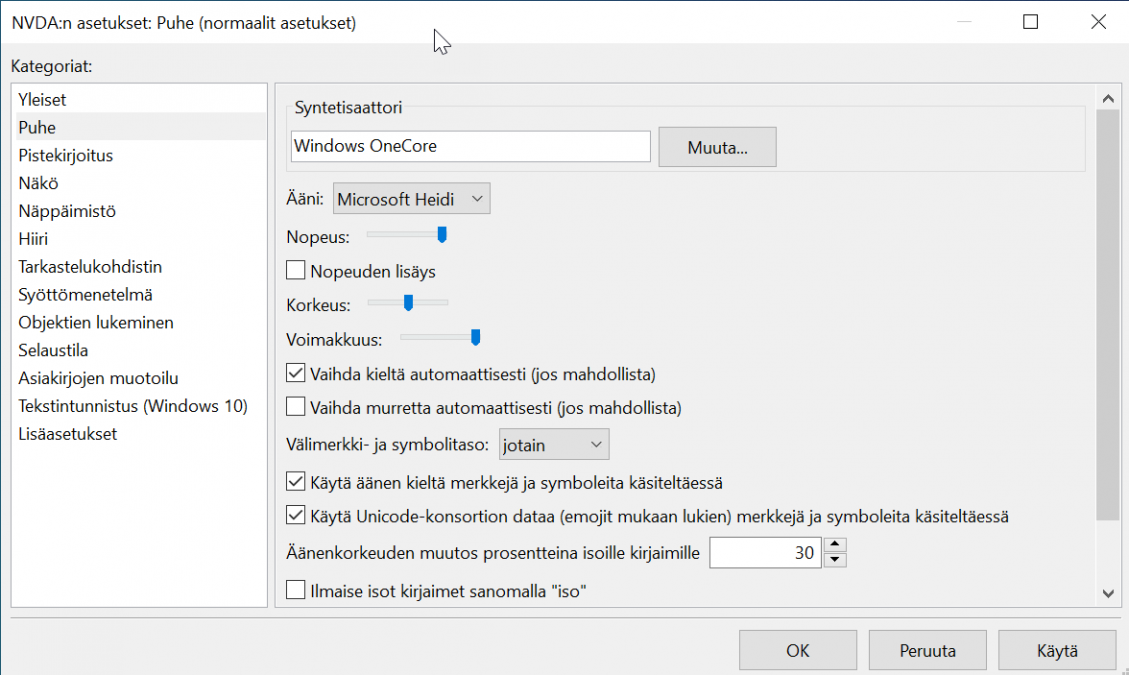
Talinställningar
Snabbhet och språk för NVDA:s talsyntes kan väljas i programmets inställningar. Det är viktigt att observera att om du använder Microsofts OneCore-syntetisatorljud, kan NVDA byta till rätt uttal av innehållet som läses från webbsidan endast för de språk för vilka språkpaketet ”text till tal” har installerats i Windows. Om till exempel den svenskspråkiga OneCore-ljudet inte är installerat och användaren går till en svenskspråkig webbplats (HTML lang-attributet är ”sv”), uttalar NVDA inte svenskan på rätt sätt. Detta är bra att komma ihåg om man testar webbplatsens olika språkversioner med skärmläsaren.
Om du väljer eSpeak NG som NVDA:s talsyntes, har du tillgång till ett omfattande automatiskt språkurval, men syntetisatorns kvalitet är betydligt mindre naturlig och mer robotlik än Windows OneCore-ljud.

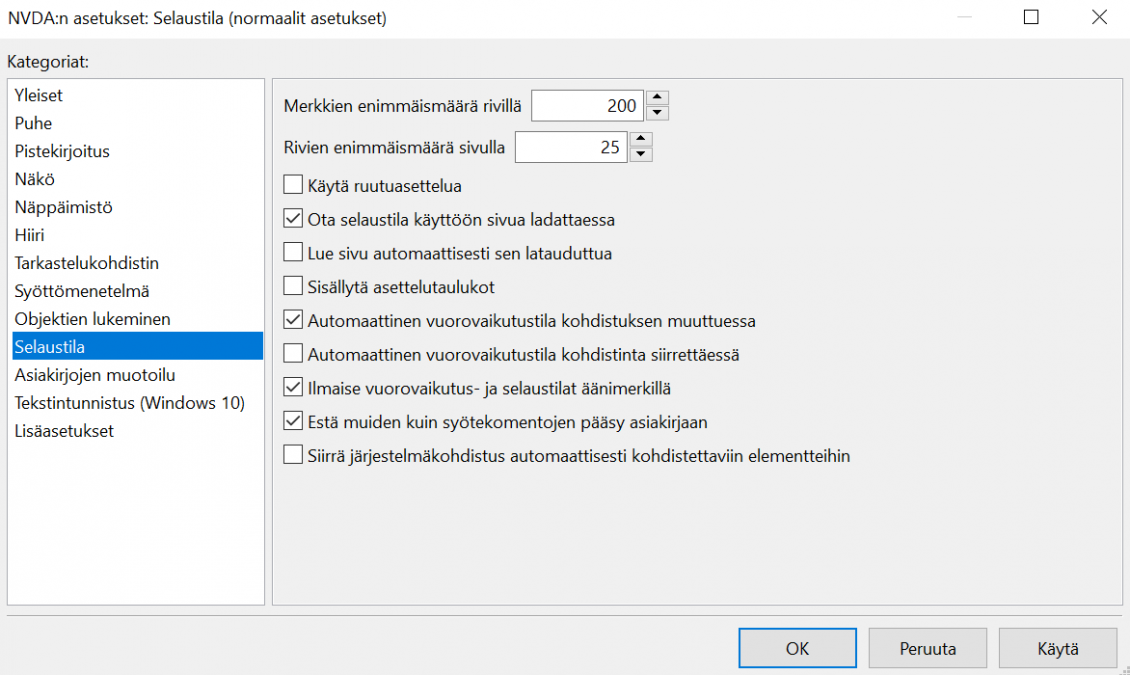
Läsläge
Följande ändringar är bra att göra i inställningarnas del ”Läsläge”:
- Avmarkera alternativet ”Läs sidan automatiskt när den öppnas”. När inställningen är markerad, läser NVDA den öppnade webbsidan automatiskt från början till slut direkt när sidan har laddats i webbläsaren, vilket inte är ändamålsenligt i testningsbruk (eller överhuvudtaget på moderna webbsidor).
- Avmarkera alternativet ”använd skärmlayout”. När inställningen är markerad, beskriver NVDA många elementsamlingar, såsom länklistor och skräddarsydda kontroller, som har stegvis DOM på ett sätt som inte motsvarar deras faktiska struktur. Inställningen strävar efter att göra webbsidan plattare och enklare att strukturera, men tyvärr leder den också till felaktiga elementbeskrivningar, som särskilt vid testning kan skapa en bild av att HTML-koden är felaktig.
Start
- Efter installationen startar du NVDA via dess egna genväg eller med kommandot Windows + R och ”nvda” + Enter.
- Du kan stänga NVDA med kommandot Windows + R och ”nvda -q” + Enter.
- När webbläsaren är öppen, kan du flytta skärmläsarens inriktning till webbsidan från adressfältet med tabbtangenten.
- Du kan avbryta NVDA:s talrespons med CTRL-knappen.
Användning på webbsidor
- Grundanvändning: Piltangenter uppåt och nedåt: Om du trycker på piltangenterna flyttar skärmläsaren inriktningen i sidans innehåll ett element framåt eller bakåt.
- När inriktningen flyttas till ett nytt element, läser NVDA elementets beskrivning automatiskt.
- Du kan hantera ett element alltid när det är inriktat. Om elementet består av text, kan du gestalta texten med den vänstra och den högra pilen tecken för tecken. Om det handlar om ett interaktivt element, såsom en länk eller en menyknapp, kan du dessutom använda mellanslagsknappen. När du trycker på den, aktiveras elementet. För länkar, knappar och element som fungerar som dessa motsvarar detta att du ”klickar” på elementet.
- Det är viktigt att skilja på NVDA:s läsläge och det så kallade formulärläget.
- När NVDA:s inriktning flyttas element för element på sidan, är hjälpmedlet i läsläget.
- Om inriktningen flyttas till redigering/edit-fältet där användaren kan fylla i tecken, ger NVDA inte automatiskt tillåtelse att skriva i fältet. Detta beror på att teckentangenterna endast styr skärmläsaren i läsläget (lista över snabbvalstangenter nedan).
- Om du vill fylla i tecken i fältet eller ändra dess värde, ska du flytta NVDA från läsläget till formulärläget. Detta gör du genom att trycka på mellanslag när inmatningsfältet (eller annan formulärkontroll) är inriktat. NVDA ger en ljudrespons och fältet aktiveras så att man kan mata in tecken i det som vanligt.
- När du har gjort inmatningen, ska du ställa tillbaka NVDA i läsläget, så att du återigen kan bläddra sidan framåt som vanligt och inriktningen ”lossnar” från redigeringsfältet. Detta görs med knappen ESC.
- Ett undantag till tillvägagångssättet som beskrivs ovan är tabbtangenten, som fungerar enligt följande: Med den kan du be NVDA att flytta sig direkt från en formulärkontroll till en annan så att formulärläget är automatiskt tillgängligt direkt när kontrollen inriktas.
- Med tabbtangenten kan användaren exempelvis hoppa i formuläret direkt från ett inmatningsfält till ett annat utan att växla mellan läsläget och formulärläget. Då passerar NVDA förstås annat (exempelvis anvisande) innehåll vid sidan av fälten, så denna metod kan vara otillförlitlig om du inte redan är bekant med innehållet i formuläret.
Snabbvalstangenter
NVDA-knappen: Shift och/eller Insert.
| CTRL | Avbryt tal |
| Mellanslag | Aktivera knapp eller länk |
| Pil nedåt/uppåt | Gå till sidans följande/föregående element i navigeringsordningen |
| H 1…6 | Gå vidare till nästa rubrik. Gå vidare till nästa rubriknivå. |
| L/i | Gå vidare till nästa lista/element inom listan |
| K | Gå vidare till nästa länk |
| D | Gå vidare till nästa fixpunkt (landmark) |
| G | Gå vidare till nästa bildelement |
| F | Gå vidare till nästa interaktiva (=formulär-) element |
| NVDA + T | Läs värdet för sidans title-element |
| TAB | Rikta nästa formulärobjekt |
| ESC NVDA + Mellanslag | Lämna formulärläget Växla mellan formulärläget och läsläget |
| NVDA + S | Tysta eller återställ syntetisatorns talljud tillfälligt |
| SHIFT + H/L/… | Gå till föregående element, till exempel en länk, rubrik… |
| CTRL + PAGE UP/DOWN | Gå till början eller slutet av sidan |
| NVDA + F7 | Visa sidans lista över länkar, landmärken och rubriker |
Skärmläsare som testverktyg
Skärmläsare är en effektiv hjälp i utvärdering av tillgänglighet. Även om hjälpmedlet endast är nödvändigt i en fullständig tillgänglighetstestning mot WCAD-kriterierna, är det en utmärkt hjälp även i det dagliga arbetet i utvecklingsskedet, när planerarna, kodarna och testarna utvärderar en tjänst i genomförandeskedet. Man kan i själva verket dra nytta av skärmläsaren redan under kodning och koordinering av enskilda element. Erfarenheten av praktiska utvecklingsprojekt visar att detta är både effektivt och ganska enkelt, om utvecklarna och testarna beslutar att bekanta sig med och sedan även systematiskt använda sig av skärmläsaren i utvärderingen av koden. En fördel är att flera tillgänglighetsrelaterade brister och rena brott mot WCAG-kriterierna kan förebyggas redan under kodningen, innan de får tillfälle att kumulera till buggrapporter på arbetslistan – eller i värsta fall komma fram i kundens egen testning eller i samband med ibruktagandet.
Ursprunglig version: Tero Pesonen
Skapad: 4.3.2021